Tebra Payments Hub
UX design & research: Erica Lin
Visual design: Erica Lin
Tools: Figma
Overview & Background
Tebra, formerly Kareo and Patient Pop, is an EHR (electronic health records) software provider, that also includes a billing and payment solution. Kareo is a B2B2C product, with the software primarily used by health care practices and billing companies (B2B), and an additional patient portal primarily used by patients (B2C). The B2B customers will be referred to as “customer users”, and the B2C customers will be referred to as “patient users”.
The Problem
Tebra recently started a new line of business as a payment facilitator. As part of this new business line, a product needed to be created for users (submerchants) to manage all things related to processing transactions.
The Solution
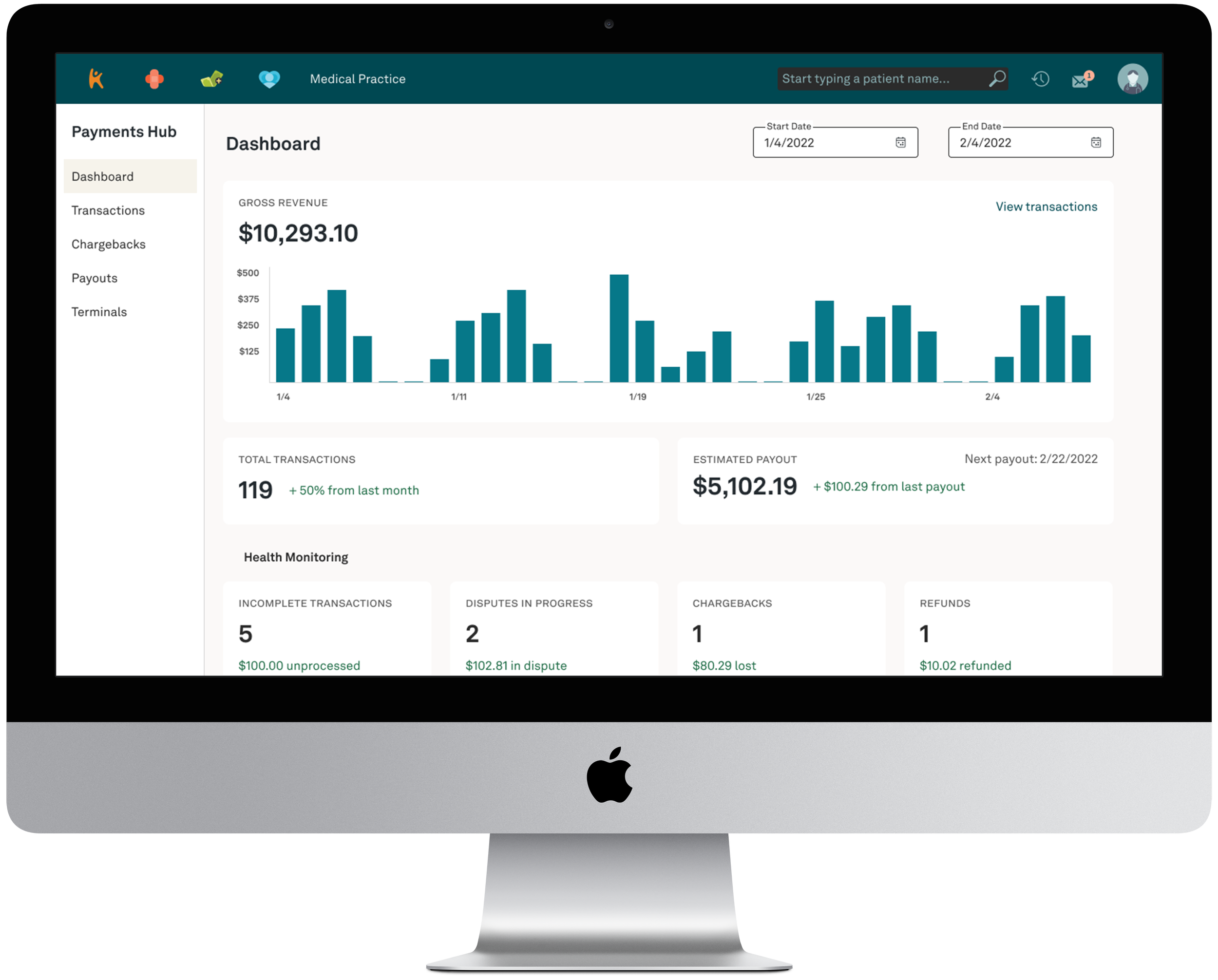
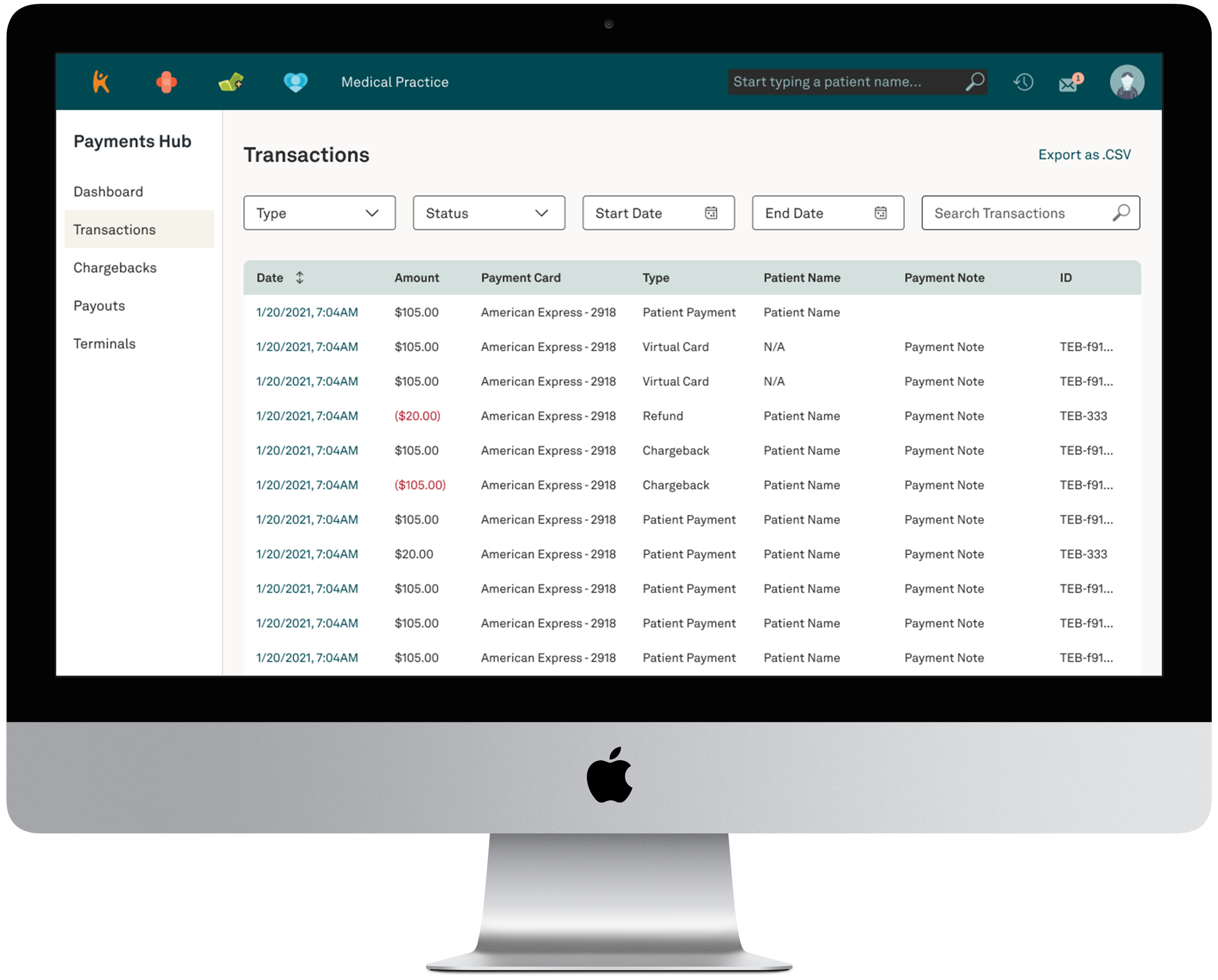
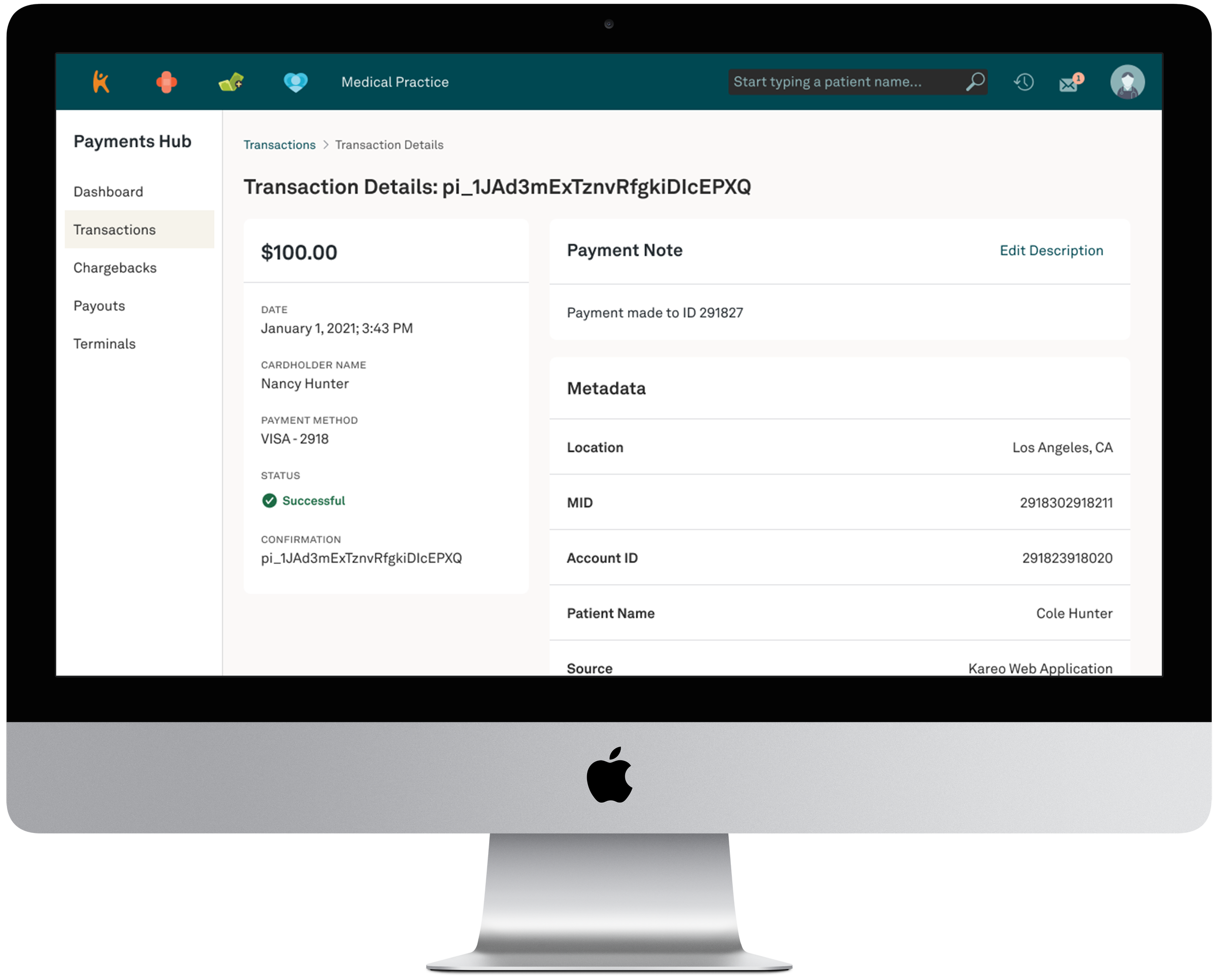
We created a payments hub, which would serve as a one-stop-shop in the Kareo platform for submerchants to manage all payments-related items, including transactions, payouts, chargebacks, refunds, POS terminal, and more.
Deliverables
High Fidelity Comps - Uses design system components from both Tebra and payments team
Prototype - A comprehensive clickable design that conveys to developers how the working product should function
Process
Discovery - This project was very focused on accomplishing feature parity of already established functionality and design patterns. There was limited discovery research performed, but for any questions that were posed during the requirements/design process, we were able to reach out to our pilot customers in order to learn more about their needs and goals as related to the feature we were developing at the time. The timeline was very tight so not much time was alotted for discovery.
High fidelity comps - I created components for the local payments design system, and also used components from the Tebra design system, in order to create high fidelity comps that could be developed right away.
Prototyping - I created a comprehensive prototype in order to display functionality for both stakeholders and the engineering team.
Implementation - I worked with the PM to write requirements. I also assist with any front-end user stories if needed. I worked closely with the developers to ensure that all the functionality and UI was implemented correctly. For pilot, we’ve only been able to implement the “Transactions” page. The other pages are further down in the roadmap.